yesterday I’ve explained how to make a two frame chatbox animation | jQuery. and today, I’m going to explain how this can also be done to a single frame shoutmix chat, using CSS3.
example:
I recommend you to place the form at the top. as it will expand in size downwards.
first, find the <iframe> tags. then add this [id="shout"] inside the opening iframe tag.
after that, add this code anywhere(preferably below the shoutmix code).
<style>
#shout{
height:120px;
transition:height 1s;
-webkit-transition:height 1s;
-moz-transition:height 1s;
}
#shout:hover{
height:450px;
}
</style>
simple explainations:
the blue color text = MUST be a same word
#shout{} = the properties of id=shout at body load
#shout:hover{} = the properties of id=shout at mouse hover
height = specify the frame height, before and when a mouse hover event
transition:height 1s; = CSS3 code. 1s specify length of animation of 1 second
now it’s time for you to try it. ![]()
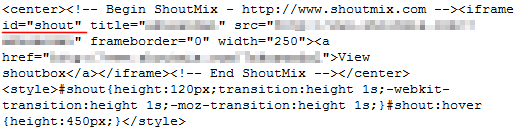
EDIT: GRAPHIC EXAMPLE

the red underlined code is what you have to add
No comments:
Post a Comment